


Techida - Business Services Company & IT Solutions Multipurpose Responsive Website Template by erramix

Gravity - Multi-Purpose HTML Template by GWorld


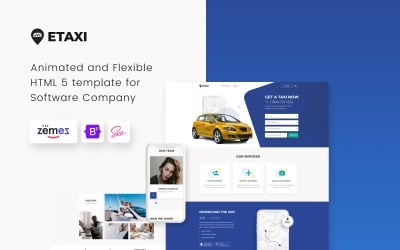
Flex-IT | Business Services & IT Solutions Multipurpose HTML5 Responsive Website Template by AminThemes
 SALE
SALE


 SALE
SALE






 SALE
SALE



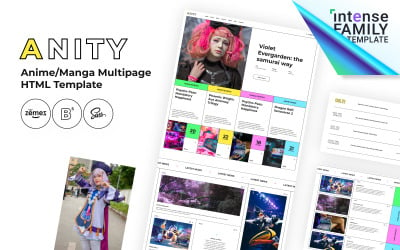
Anity - Anime HTML5 Website Template by ZEMEZ

 SALE
SALE

 SALE
SALE

 SALE
SALE
Educators – Online Course & Education HTML Template by uiparadox
 SALE
SALE

 SALE
SALE

 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
Drax - Business Services Company & IT Solutions Multipurpose Responsive Website Template by uiparadox


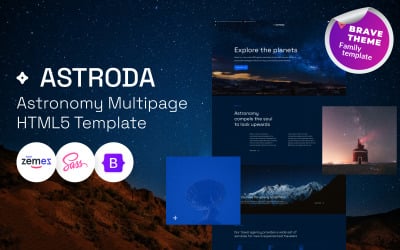
Astroda - Astronomy HTML5 Template by ZEMEZ

5 Best HTML Website Templates with Portfolio 2024
Best Portfolio Website Templates HTML
You likely already understand the significance of having a portfolio-oriented website. Indeed, an impressive e-portfolio is a must if you're in the job market and want to get hired. These portfolio website templates HTML are a great place to start. From creative resumes to personal pages, there are stylish and customizable themes that are built on the latest HTML5, CSS3, and JS standards. It's easy to locate what you're looking for since the collection is regularly updated. Choose from hundreds of pre-made web designs that are available for instant download.
Why Is It Beneficial to Have a Portfolio-Based Website, and What Is One?
Any creative self-employed person or startup needs to have an online portfolio. It helps them showcase their best work online. In this way, they show themselves as experts in their fields: photography, graphic design, etc. It also helps stand out to prospective employers and expand a network.
An e-portfolio that looks professional is essential in today's competitive job market. It makes you more marketable by drawing attention to your set of skills and experiences. This will help potential employers find you more easily.
Portfolio Website Templates HTML: Why Do You Need Them?
Templateog体育首页 gives you the option of selecting the ready-made design that best fits your specific niche. These demos are jam-packed with features and elements that will allow you to highlight your professional accomplishments and skills. These simple yet visually pleasing themes are designed to grab the attention of your website visitors, making it easy to browse your artwork collection.
You’ll benefit from these assets because they help:
- Increase the brand's visibility on the web and acquire new clients. You have a good chance of reaching more people because your website is designed with the latest trends in mind (e.g., a blog section, Google Maps, etc.).
- Facilitate the recording of successes. It will be much simpler for you to prepare for interviews and climb the corporate ladder if your resume is always up-to-date.
- Showcase your strengths. A well-designed resume is your face as an expert in your field. It increases your professional credibility in the eyes of recruiters.
Portfolio Website Templates HTML CSS JS: 5 Necessary Elements
- Single-page layout: It is very convenient to have all the information you need on one page, or even better, on a visible part of the screen. This eliminates the need to scroll or flip through pages. It also allows the employer to quickly familiarize themselves with the applicant's biography and experience.
- Responsive structure: The layout of a successful website should adapt to any device screen or browser window. After all, you don't know what device the hiring manager will be using to view your resume.
- Integration of social media platforms: If you have social networks, you can use their widgets for your site. This will help you gain more subscribers and successfully promote your Facebook and Instagram accounts. You can place a social media widget in the "About" section, on the contact page, or in the footer.
- Testimonials: This is an important commercial factor that affects not only how your site ranks on Google but also how your visitors feel about you in general. A positive attitude towards you will increase the trust of potential customers and, as a result, motivate them to use the services (hire).
How Should You Choose the Right HTML CSS Portfolio Template for Your Site?
It is a tough decision to choose a portfolio HTML CSS template. In particular, it can be hard to figure out which of the available features will work best for you. Here are some suggestions that may help you make up your mind.
- Be guided by your budget. The cost of a theme will vary significantly depending on its features. It ranges from $10 to $200. There are particular features, such as being PHP Laravel-based, that will increase the cost.
- Having a clear vision of your site's aesthetic is essential. For example, if you want a creative, minimalistic design, then portfolio website templates HTML like Astera, Disfolio, and Foly may be preferable. However, if you plan to use one theme on multiple projects, multipurpose themes like Portfo and Techno might better suit your needs.
- Speaking of multiple projects. Ensure you choose the right license. There are two options: personal and commercial. The former enables using one theme for one non-profit project, while the latter allows you to create up to five different sites and resell them.
- To ensure a consistent visual experience across devices, your theme must be responsive. In addition, mobile readiness helps web pages rise in search engine rankings. Hence, before you commit to downloading the template, make sure it functions well on various mobile devices by testing its demo.
- Go for something that only has the necessary customization options, for example, an anchor menu or a back-to-top button. This will allow you to only pay extra for functionality that might be used later on or might get in your way when updating the site later on.
How to Create E-Portfolios with Simple HTML CSS Portfolio Templates
The availability of premade portfolio website templates HTML & CSS has significantly made it easier to create a high-quality e-portfolio from scratch. These HTML portfolio website templates are a great resource for anyone, from experienced web designers to budding entrepreneurs who want to make a good first impression. So let's get started creating your very own e-folio today!
Thinking of Structure
To make sure that it stands out, it needs the right elements. Portfolio website templates HTML should have an “about” page, testimonials from clients, a progress bar that shows how far you’ve come in your career, a call to action so visitors can take the next step, and a blog where you'll share insights and stories. You'll be able to create a site that attracts customers or employers with these in place.
Okay, here we go:
- “About” page. To make your brand stand out, add a photo and a few sentences about yourself and your experience. Most importantly, be honest—being open and honest will make others feel it and want to know more about you.
- Progress scale: List your achievements from the beginning to these days. Facilitate your audience's conceptualization of your top works.
- Projects: Your chances of being hired increase if you have samples of your past work. Depending on the profession, projects can be presented with screenshots, links, and detailed descriptions.
- Testimonials. It's important to pay attention to people's opinions. If you have satisfied customers or former employers who will vouch for you, share their testimonials on your site. This helps earn the confidence and trust of potential customers.
- References: A section with recommendations from colleagues, clients, or bosses who have worked with the candidate is very appealing to recruiters.
- Blog: Describe your thoughts and feelings. Create entries that showcase your unique character, sparkling humor, and areas of expertise to attract new readers and strengthen your online reputation.
- Call to action: Allow your site's users many contact options. For example, you could include a section in the contact form you created for people to ask questions about what interests them. Additionally, consider incorporating buttons such as "Get a Quote" or "Free Consultation" to better interact with your audience.
10 Tips & Tricks
- If you need to showcase many projects in an organized and legible manner, try using a card-based structure.
- To wow your users with your talents and keep them engaged, consider basing your site around a non-standard navigation system.
- It is not a sane idea to post every piece of your work online. Nobody has the time to browse through your entire career, so it is advisable to select the most valuable pieces to showcase.
- Connect your site to your various social media profiles to facilitate content sharing and broaden your audience.
- Assembling your collection in chronological order is a simple way to organize them and ensure they make sense when presented. This way, you'll keep the reader engaged by detailing your journey as you go along.
- Be sure to divide your projects into distinct tabs/sections that users can easily browse through.
- To improve load times, videos should be embedded in a site's structure rather than linked to other web resources.
- Stick to a single color scheme to make your site look more put together. The food and entertainment industries are some of the best places to use bold color palettes.
- Offer to navigate the page horizontally rather than the more common vertical approach. This may encourage users to spend more time exploring your fascinating projects.
- Feel free to introduce yourself to your online visitors. Many CV-oriented sites get bonus points for including a self-portrait (essentially just a headshot) in the introduction, as trust cannot be forged any other way.
E-Portfolio Varieties
- Professional: The most popular type. It is used for job searches. Its purpose is to showcase a person's professional accomplishments, such as a list of jobs, project examples, and skills.
- Academic: This type is designed to collect and verify the student's academic record. This includes documents that support academic achievement, such as resumes, transcripts, and letters of recommendation.
- Artistic: This type is useful for displaying artwork. It is suitable for anyone who would like to show off paintings, photographs, or other works of art that demonstrate their artistic abilities.
Examples of Inspiration
Where should one begin? What should you include, and what shouldn't you? Look through these outstanding demos to get ideas for choosing portfolio website templates HTML.
We've included several different types of creative work to help you get started in the right direction, such as graphic design, front-end development, and copywriting.
Melanie Daveid
This is a personal page that showcases a UX designer's work uniquely and interestingly. Its main features are the parallax effect and smooth animation. The minimalist design chosen by the designer places emphasis on the work showcased and makes the site easy to navigate. Thus, taking this design as a model will help you improve your user experience. After all, web/UX designers are the undisputed experts in the field, so it only makes sense to adopt their practices.
Lotta Nieminen
This example gives the overall look a lot of thought and ensures that the illustrator's work fits together well. This not only gives the site more credibility but also shows how skilled and reliable the artist or designer is. The homepage shows the whole illustrator's collection and has links to more detailed pages for each highlighted project.
David Milan
Only the most critical links (home, about, and contact) are in the header, which is colored in a way that draws attention to the bright graphics. The art gallery dominates the web design, and its images take up the entire screen. One of its strongest points is that it provides only the bare minimum of information necessary for the reader to grasp the concept.
Start Building Your E-Portfolio with These Premium Portfolio HTML Templates
So what do we have? With these portfolio website templates HTML, you are free to quickly create a striking, professional-looking e-folio that will showcase your masterpieces and help you get noticed. Whether it's for a job application or just to show off your skills, these HTML5 themes will ensure that your personal page stands out from the crowd.
A clean and modern web design is good for freelancers and job seekers who want a professional-looking resume without going overboard. The focus is on your work and its content, not on the way it looks.
Creating a Hiring-Worthy E-Portfolio: Video
Portfolio Website Templates HTML: FAQ
Why should you use portfolio website templates HTML?
Above all, they are pre-made web designs for use as a base for e-portfolios. Made by experts, they boost your visibility and save time and effort by having all the necessary elements already in place. Finally, themes help you save money because you don’t need to start from scratch.
Why is it critical for portfolio website templates HTML to be SEO-friendly?
This will help you rank higher in search engines. Specifically, HTML portfolio website templates have clean, organized, and semantic code. Using the right title tags, meta descriptions, and alt attributes, along with the right internal links, will help you show up higher in search engine results.
What are the top places to find portfolio website templates HTML online?
In the Templateog体育首页 marketplace, you'll find hundreds of portfolio website templates that you can change to fit your business or personal needs. It also offers a plethora of customization services for an additional fee. Another place to visit is og体育首页ONE, a membership-based platform where you can get free digital items through a subscription.
How can I sell my own portfolio website templates HTML?
It's as easy as pie. Templateog体育首页 gives its authors a place to sell their HTML themes, plugins, presentations, and other assets. You only need to sign up as an author and then upload your product.
