

 SALE
SALE
 SALE
SALE


Carco - Coming Soon HTML5 Specialty Page by RockThemes

Everest - Coming Soon HTML5 Specialty Page by RockThemes

12 Coming Soon One Page HTML Templates by Omerko

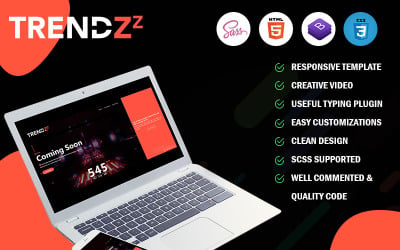
Trendzz - Coming Soon HTML5 Specialty Page by w3codemasters



Light Coming Soon Template by CreaTuWeb

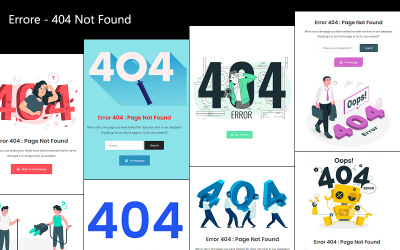
Cute 404 Error Specialty Page by w3codemasters

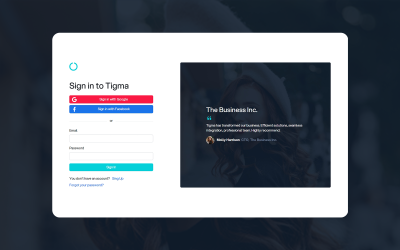
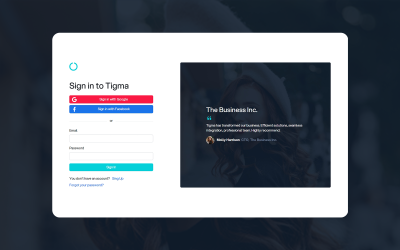
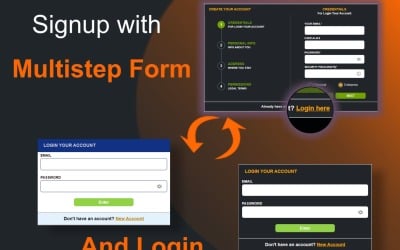
Signup Paginated Form Add-on Template by CreaTuWeb

Time Up - Coming Soon Specialty Page by TEMPLATEWORK

Sooner Specialty Page Template by w3codemasters




Light And Animated Custom Error Page by CreaTuWeb

404 Error | Animated Landing Page template by findesigns
5 Best Web Design Website Special Page Templates: 404, Under Construction, Site Is Coming Soon 2024
Discover The Best Web Design Special Pages to Improve Your Successful Site
Nowadays, development agencies are especially valuable and popular. They are ready to bring any idea to life and create a powerful brand identity for corporations, taking into account all the details. An integral element of the functioning of such companies is a website. It becomes the best business card that demonstrates all the skills and expertise of the team. That is why, when creating a resource, you should work through each element and ensure all blocks look like part of a holistic project. The secret details that many entrepreneurs often forget about are additional blocks. Is this unit under development or undergoing updates? Replace it with attractive web design special pages that will help preserve your corporate style and concept.
The point is that these assets are a ready-made base for blocks of your site that are temporarily unavailable. They have an attractive appearance, comfortable structure, and complete flexibility. It is the ideal solution to make the project perfect and thought down to the smallest detail. Add one of the templates to your production, customize it to your liking, and enjoy the best result! Want to know all the ins and outs? Let's go!
Under Construction Blocks - What Are They?
Modern studios have an urgent need to bring their products to perfection. It is a vital point for countering competition and winning over an audience. In this challenge, every block matters to build an eye-catching style and a positive impression of the campaign. What to do with sections that are temporarily not working or are under development? It is where additional mockups come to the rescue!
The point is that these assets are an excellent replacement for the boring 404 or Coming Soon category. An attractive look in your brand style, eye-catching graphics, and cute text is the best solution to avoid black-and-white layouts that spoil the overall appearance. Moreover, many teams resort to funny inscriptions, pictures, or emoticons, which allow them to apologize for an error or notify about imminent updates. This approach helps to remain in the memory for a long time and leaves a unique impression on your team. In a nutshell, the asset collection is suitable to replace the following categories:
- 404 error;
- under construction;
- coming soon;
- maintenance mode;
- registration and login form;
- contact form;
- thank you for choosing us, etc.
The appearance and functionality of these assets are perfect for agencies who want to stand out among competitors and gain audience recognition. Templates provide ready-made interface elements to complement your resources without immersing yourself in code or lengthy development. At the same time, they are of high quality and fit perfectly into your resource. With this solution, you save time and money and get excellent results that bring clients. Try it and see for yourself!
Web Design Special Pages - Key Features & Benefits
The templates from the collection have many benefits. They are designed considering all trends and are suitable for integrating into the most professional projects. In addition to an attractive appearance with high-quality graphic elements, the assets have high performance and run without bugs. They do not degrade the performance and fit perfectly into the project’s concept. Moreover, thanks to a convenient editor, you can easily customize all layouts and implement your ideas. It makes them a universal option for any company, from an agency to a real estate production.
See all benefits here:
- fully responsive - all elements look great on any device, including smartphones and tablets;
- SEO-friendly - thanks to professional optimization, the resource is ranked in search engines and brings organic traffic;
- Premium - the best professionals worked on the templates from the collection, so they have a stunning appearance and high performance;
- dropdown menu - you get fast navigation and a clean interface thanks to a convenient menu in the form of drop-down lists;
- light template - themes don’t take on too much and don’t overload your site so that you may rest assured about performance;
- multipurpose - layouts are suitable for different projects and allow you to realize your wishes in the best way;
- regular updates - the authors work on assets and release regular updates for them.
Who May Benefit from Under Construction Layouts?
Layouts are a universal option for any project due to their flexibility and complete customization. Thanks to the convenient visual editor, you customize all the details to adjust the themes to your corporate style. Moreover, all the templates are easy to use, so even IT beginners without skills handle them and experience smooth work. Do you still doubt that you need these blocks? Here are a few cases for which they were vital:
- a startup company;
- updates on the resource;
- updating the assortment in the catalog;
- release of a new product;
- problems on the site;
- engineering works.
Top-Notch Fonts for Your Site
Web Design Special Pages FAQ
What are web design special pages?
These are ready-made assets for integrating attractive under-construction blocks into your resource. They are suitable for 404 errors, coming soon, login and registration, and other layouts.
Can I edit web design special pages?
Yes. The layouts are fully customizable, so changing colors, fonts, or graphics is easy.
How to choose the best web design special pages?
Follow simple steps:
- Define your goal and desired result to find a solution to implement them.
- State your criteria in the sidebar.
- Before purchasing, study all the material about the layout, including the description, demo version, and reviews.
- Contact pre-sales experts if you have additional questions or doubts.
- Proceed to purchase when you are sure of your choice.
What if I have problems with web design special pages?
Don't worry. Contact the authors to fix the problem.
